HTML+JS 实现下载图片到本地
1、具体原理
在 HTML5 中,download 是 <a> 标签的新增属性,download 属性能让我们指定浏览器下载文件时的默认名称,也就是在客户端重命名下载文件。将 download 属性添加到 <a> 链接上,当我们点击这个链接,download 属性值里的名称会显示到弹出的下载框里,而且 download 属性能够强制触发下载操作。
当 download 属性值为空时,保存的文件名默认为 href 属性里的原文件名。
2、通过 <a> 链接来实现图片下载
<a href="girl.jpg" download="beautifulGirl" style="text-decoration:none;">
<img src="girl.jpg" alt="">
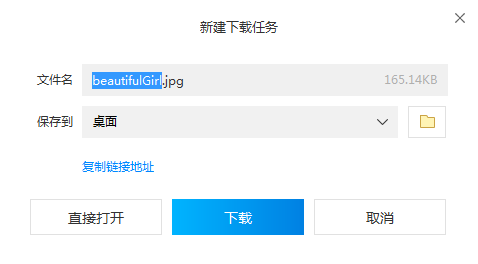
</a>3、点击a链接后出现下载弹框
我们会发现下载弹框里的默认文件名是我们写入 download 的属性值,chrome 浏览器默认会直接下载,其他浏览器会有下载确认弹框。
4、通过 JS 来触发 <a> 链接来实现图片下载
<img id="girlImg" src="girl.jpg" alt="">
<button class="downloadBtn" type="button" onclick="downloadImg()">下载图片</button>function downloadImg(){
var img = document.getElementById('girlImg'); // 获取要下载的图片
var url = img.src; // 获取图片地址
var a = document.createElement('a'); // 创建一个a节点插入的document
var event = new MouseEvent('click') // 模拟鼠标click点击事件
a.download = '' // 设置a节点的download属性值
a.href = url; // 将图片的src赋值给a节点的href
a.dispatchEvent(event) // 触发鼠标点击事件
}转自:@Demi - CSDN
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 海滨擎蟹
海滨擎蟹
 微信
微信 支付宝
支付宝