swiper 内部元素如何突破 overflow:hidden 的限制
swiper 作为一滑动插件非常好用,但 swiper 存在一些限制。比如我这次遇到的 swiper 内部元素显示受到 .swiper-container 样式 overflow:hidden 限制,具体例子就是提示框。当用户 hover 到某个元素上,需要展示出提示框。但因为 overflow:hidden 的限制,超出外部 div 层的部分都被隐藏了。
我使用的版本是 swiper 3.4.2
通过百度搜索相关的解决方案,大部分方案解答都形如 子元素超出overflow:hidden的父元素显示,就是使用绝对定位。
整理的 demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素超出 overflow:hidden 的父元素显示</title>
<style type="text/css" media="screen">
.super {
width: 100px;
height: 50px;
border: 1px solid red;
overflow: hidden;
}
.sub {
width: 50px;
height: 100px;
background-color: olive;
}
.sub2 {
width: 50px;
height: 100px;
background-color: olive;
position: absolute;
}
.super3 {
width: 100px;
height: 50px;
border: 1px solid red;
position: relative;
overflow: hidden;
}
.sub3 {
width: 50px;
height: 100px;
background-color: olive;
position: fixed;
}
</style>
</head>
<body>
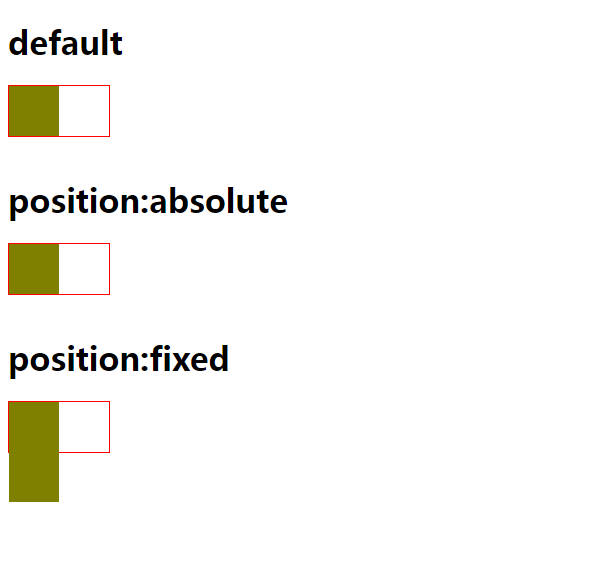
<h1>default</h1>
<div class="super">
<div class="sub"></div>
</div>
<br/>
<h1>position:absolute</h1>
<div class="super">
<div class="sub2"></div>
</div>
<br/>
<h1>position:fixed</h1>
<div class="super3">
<div class="sub3"></div>
</div>
</body>
</html>展示效果

position:absolute 的例子里,如果外层 super 存在 position:relative,显示就会恢复成 default 状态。
position:fixed 的例子里,不管外层是否存在 position:relative,都能显示正常。但不可以添加 top、left 相关的属性。
对比发现,swiper 外层 .swiper-container、swiper-wrapper、swiper-slide 都存在 position:relative 样式,尝试将目标元素设置为 position:fixed 展示溢出部分,无效...
wtf??? demo 测试有效,引入 swiper 之后就不起作用了。尝试修改各层的样式属性都无效果,溢出部分就是无法正常显示。
想过干脆去掉 overflow:hidden,但这样 swiper 其他本该隐藏切换显示的 swiper-slide 也显示出来了,页面混乱,pass 掉。
最后找到了一个不算办法的办法:修改外层 swiper-container、swiper-slide 的宽度和高度。
放大 swiper-container 的宽度和(或)高度,然后在 swiper-slide 层进行收紧,这样就能将本来会溢出隐藏的目标元素展示出来。
相当于小盒子放不下,就拿个大盒子放,画布太小画不下,就换一个大画布来画。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 海滨擎蟹
海滨擎蟹 微信
微信 支付宝
支付宝